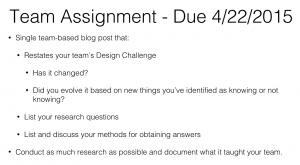
Challenge: Design a mobile app that supports peer critiquing using gamification elements.
Restated from original: “How can we create a mobile environment that supports peer review and feedback through gamification?”
Process: This challenge was chosen after carefully evaluating the positive and negative attributes of each of the suggested challenges made by team members. Our evaluation included the following discussion:
What stood out about each idea?
Kate’s idea is good for faculty and students.
Chris’s idea is simple.
Ken’s idea seems like something people could use a lot, and use to make some income in an unstructured and unstressed way. It’s like Cuddle for the whole campus.
Shady’s idea has a lot of potential for presenting information visually through maps and reports, and create serendipity through GPS and potential for online discussion around events.
Are there patterns or areas of overlap?
Kate’s and Ken’s ideas could be somewhat combined for critiques and collaboration in the same app.
Are there areas of multiple interest in the ideas?
Kate’s idea could potentially be used as a portfolio site or for networking.
Strengths, weaknesses, needs, constraints.
Shady – mapping multiple events in the same building could get cumbersome
Chris – app doesn’t really do that much
Identify who each idea is for (audience)
Kate – faculty, artists, art students, possibly app developers and other students.
Ken – students, faculty working on projects
Chris – students
Shady – students, campus clubs, administration
Are the ideas focused on solving their problems?
Yes, each one will work to resolve specific problems for the intended audience.
What we know about the challenge we chose:
Students can benefit from feedback on their work
Gamification can be effective in incentivizing behavior
What we don’t know:
What methods of gamification can work for this application. Since it’s similar to Quora, we can perhaps analyze their methods.
What are the limits to the types of projects that can be critiqued?
Research Questions and Methods:
How can this be built as an app, from a technical perspective (i.e. what language or platform(s) to be used)
How can this be marketed?
What’s the budget?
What’s the target audience?
How is it supported?
Will the audience be willing to integrate it into their work flow?




 App version of Blackboard
App version of Blackboard